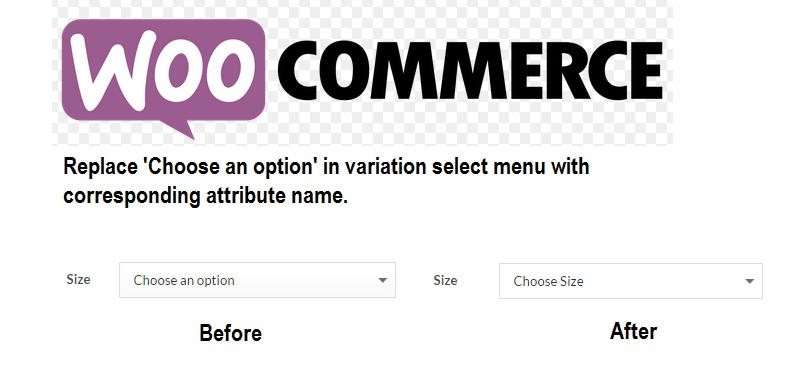
In woocommerce, the product attributes used for variations will display as a select menu in product page. For example, if I had created an attribute named ‘Size’ and used it for variation, then a ‘Size’ select menu will appear in the product page containing attribute values (or configured terms) as options for a customer to choose from (like ‘Size’ select menu would have values such as “S, M, L, XL etc…”). The variation select menu will also have “Choose an option” as the first item, which (I felt) should have been as “Choose size” for size variation and “Choose color” for a color variation. It also makes sense, as the customer is going to choose size and color of the product.
If you are wondering how to replace “Choose an option” with corresponding attribute/variation name, then here’s how you can do that.
Fortunately, thomasfw@Stackoverflow had a solution to my problem – a big thanks to him.
1. Override ‘variable.php‘ file by copying it from ‘woocommerce/single-product/add-to-cart/variable.php‘ to your theme directory. For example; #your_theme_location/woocommerce/single-product/add-to-cart/variable.php. Well, you might need to take help from this link.
2. Once done, edit variable.php and lookout for the code as the one shown below (In woocommerce version 2.4.6, the below code was starting at line 31 and ends at line 41):
<?php foreach ( $attributes as $attribute_name => $options ) : ?> <tr> <td class="label"><label for="<?php echo sanitize_title( $attribute_name ); ?>"><?php echo wc_attribute_label( $attribute_name ); ?></label></td> <td class="value"> <?php $selected = isset( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ? $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] : $product->get_variation_default_attribute( $attribute_name ); wc_dropdown_variation_attribute_options( array( 'options' => $options, 'attribute' => $attribute_name, 'product' => $product, 'selected' => $selected ) ); ?> </td> </tr> <?php endforeach;?>
Replace it with the below code:
<?php $variations_arr = array();
foreach ( $attributes as $attribute_name => $options ) : ob_start(); ?>
<tr>
<td class="label"><label for="<?php echo sanitize_title( $attribute_name ); ?>"><?php echo wc_attribute_label( $attribute_name ); ?></label></td>
<td class="value">
<?php $selected = isset( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ? wc_clean( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) : $product->get_variation_default_attribute( $attribute_name ); wc_dropdown_variation_attribute_options( array( 'options' => $options, 'attribute' => $attribute_name, 'product' => $product, 'selected' => $selected ) ); echo end( $attribute_keys ) === $attribute_name ? '<a class="reset_variations" href="#">' . __( 'Clear selection', 'woocommerce' ) . '</a>' : ''; ?>
</td>
</tr>
<?php $variations_ob = ob_get_clean(); $variations_arr[wc_attribute_label($attribute_name)] = $variations_ob; endforeach;
foreach ($variations_arr as $name => $ob) { echo str_ireplace('choose an option', 'Choose '.$name, $ob );
} ?>
Once done, save ‘variable.php‘ file and refresh your product page to see ‘Choose an option” replaced with ‘Choose ’. That’s it!
Another way i found in wordpress.stackexchange.com where Plugin Drawer showed a easy way. This should allow you to change the default value text. Copy and paste this into your themes functions.php file. It may not be the best way to do it but it worked great for me.
/* Change Woocommerce Default Value Text */
add_filter('gettext', 'choose_option');
add_filter('ngettext', 'choose_option');
function choose_option($translated) {
$translated = str_ireplace('Choose an option', 'Choose Size', $translated); return $translated;
}
NOTE: This will change the default value text throughout the entire site.


Thanks for posting the filter bit at the end. I remembered changing a lot of the checkout defaults like that but couldn’t remember the filter names. So much cleaner than the other things I was going to attempt.
Sound good… 🙂
I’ve been exploring for a little for any high-quality articles or blog posts in this kind of house .
Exploring in Yahoo I finally stumbled upon this web site.
Studying this information So i’m glad to show that I’ve
an incredibly excellent uncanny feeling I discovered just what
I needed. I such a lot indubitably will make sure to do not
overlook this website and provides it a look regularly.
i am really felling honor. i do blogging for helping others. thanks for a great comment.
🙂
Thanks
Due to updates of WC you rather might use a filter 😉 example:
function filter__wc_variation_dropdown_text( $args ) { // get the current option taxonomy $taxonomy = get_taxonomy($args['attribute']); //set show_option_none to our new text if the taxonomy is found if($taxonomy) { $taxonomy_name = $taxonomy->labels->singular_name; $args['show_option_none'] = sprintf( __( 'Choose %s', 'woocommerce' ), $taxonomy_name ); } return $args; }; // add the filter add_filter( 'woocommerce_dropdown_variation_attribute_options_args', 'filter__wc_variation_dropdown_text', 10, 1 );Thank You Pim … 🙂
I found the solution from here wordpress.stackexchange.com which you mentioned in the 2nd way.
Thanks a lot 🙂
Hello Valli M,
Sound Good its helped you. Thanks for visit my blog