Today we will learn How To Add Overlay on Slider Revolution by CSS.
Revolution slider is a most common use in wordpress. sometime its get heard when we use a light background image with text. The slider text are not visible for light background images. So we try to Add Overlay on Slider Revolution. There are Three way to Add the overlay on Slider Revolution.
1. Built-in option for dotted overlays
2. Adding a Shape Layer
3. By CSS (My Favorite)
Now we will Describe Details how we can apply the Settings:
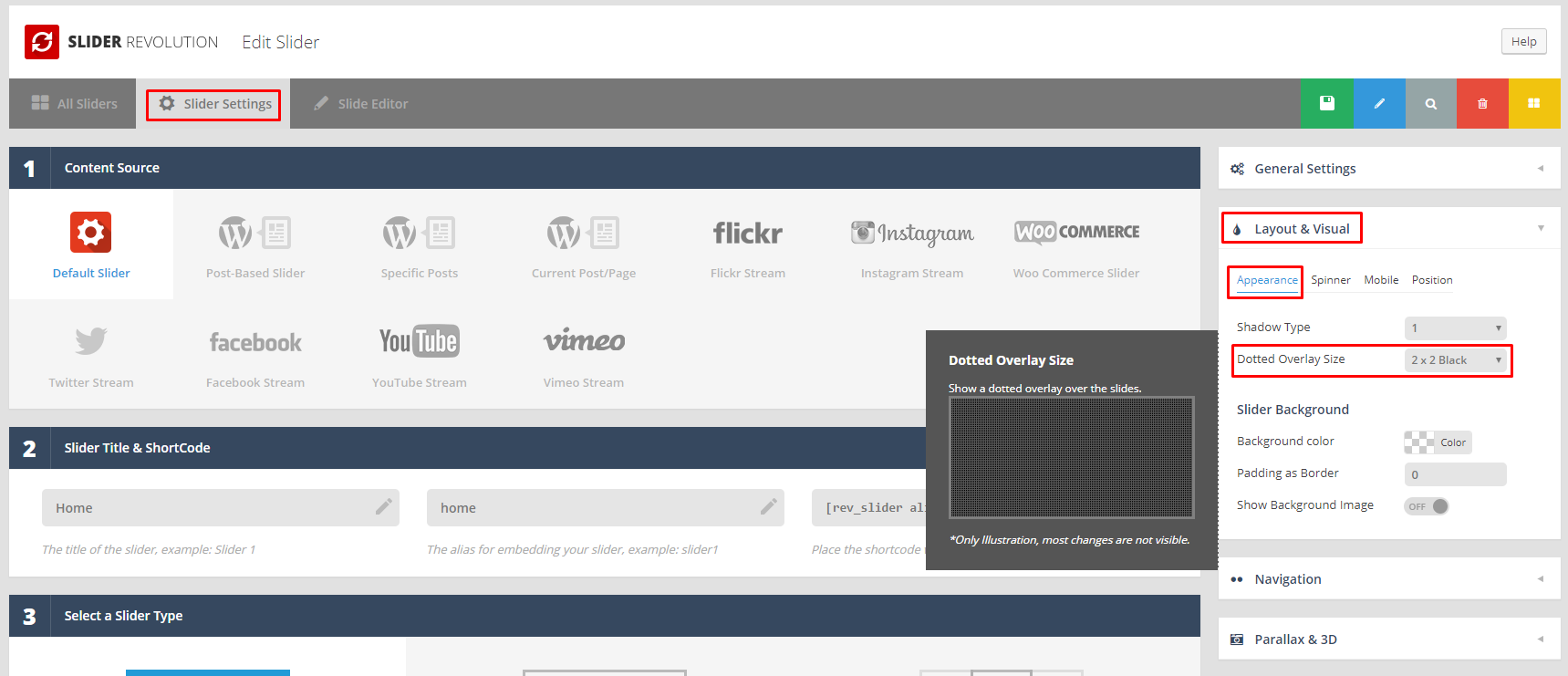
1. Built-in option for dotted overlays: By Default Slider Revolution has a built-in option for dotted overlays. First we need to go Slider Settings then look right hand side Layout & Visual drop down will be visible. You will see Appearance there are 2 options Shadow Type and Dotted Overlay Size. You need to select the Dotted Overlay Size. there are 4 type of overlay
a) 2×2 Black
b) 2×2 White
c) 3×3 Black
d) 3×3 White
Select your desire size. Then save the slide and Done…

2. Adding a Shape Layer: We can add the overlay below some steps:
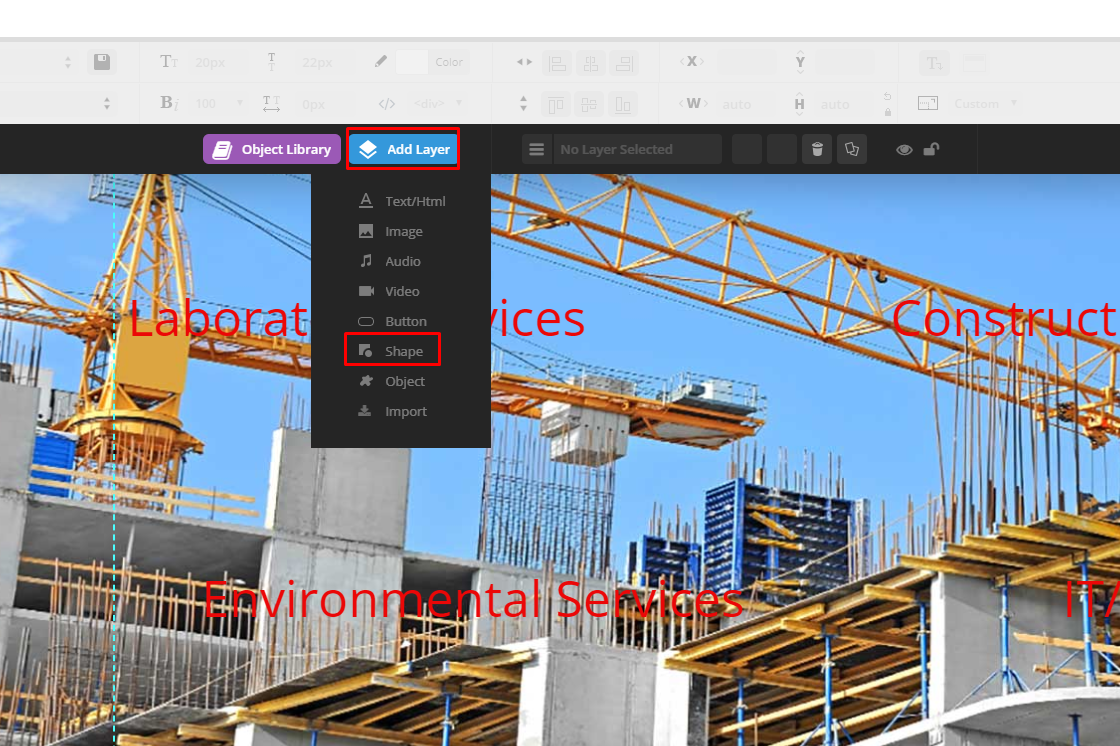
Step-1: Enter Slider Revolution, then click on slide editor -> select the slide on which you want to add a semi-transparent overlay. Now select Shape from Add layer option

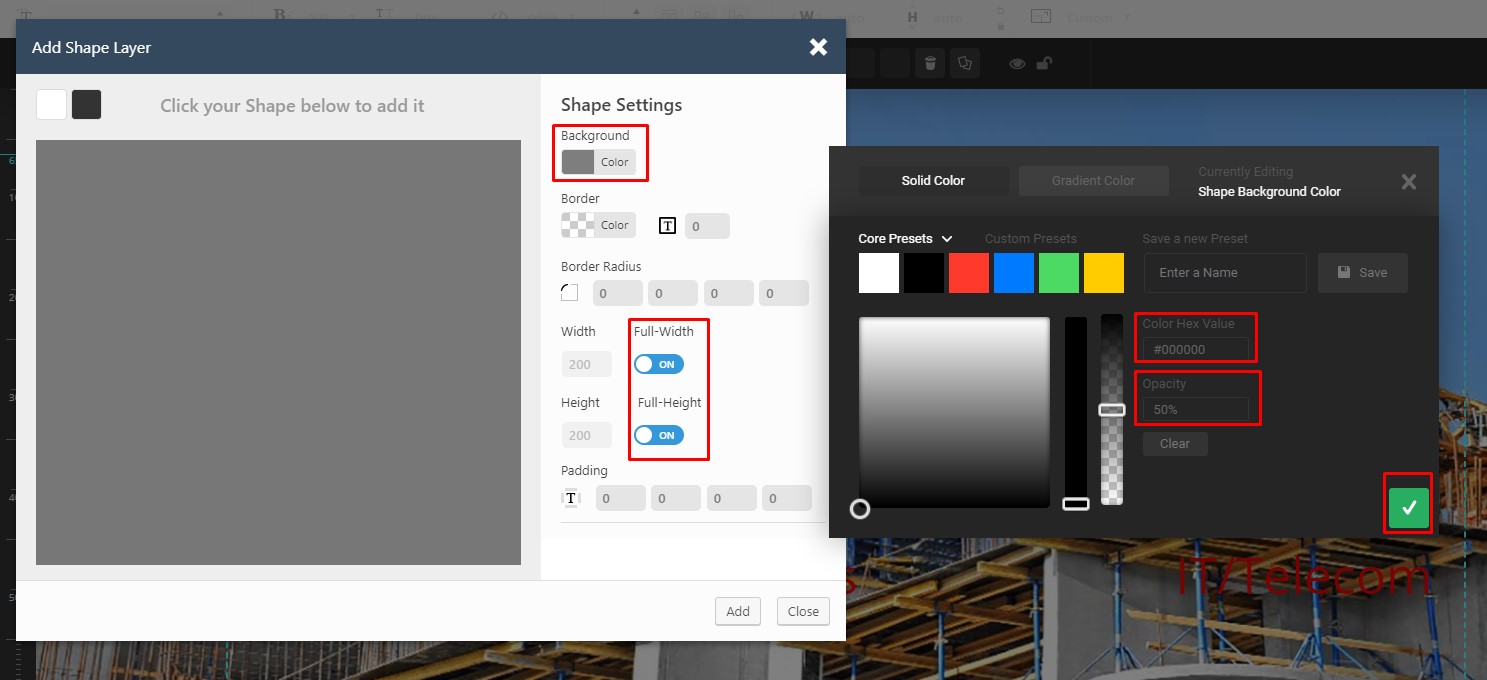
Step-2: Select any background color, set opacity and enable the Full Width and Full Height

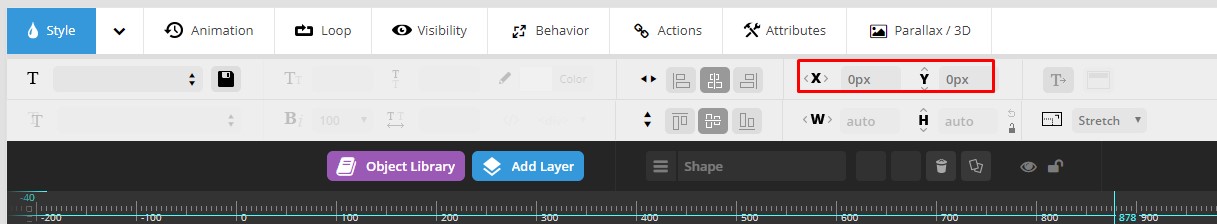
Step 3: Set Vertical & Horizontal alignment of a selected Shape Layer. we set the Selected Shape Layer‘s Vertical & Horizontal Alignment to “top” and “left“, and its “x” and “y” options value to “0”.

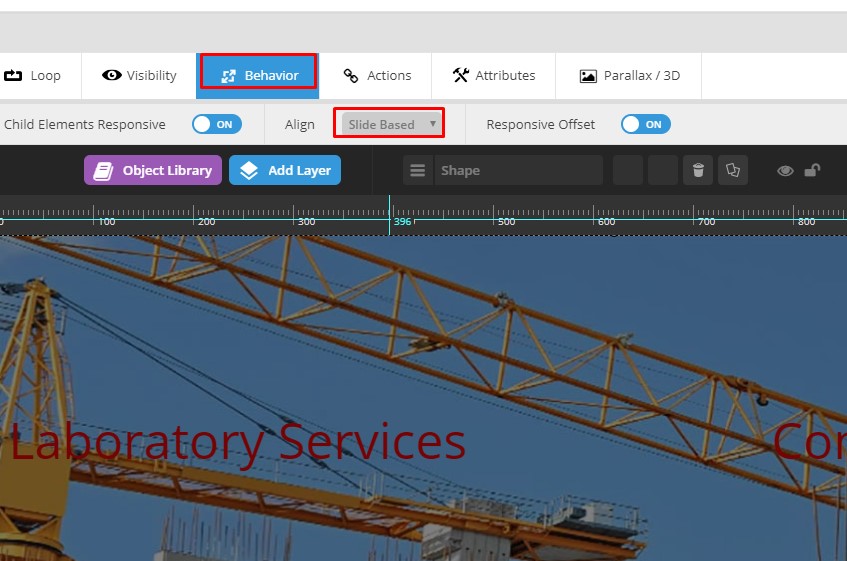
Step 4: Set the Layer’s Behavior Alignment option to “Slide Based”. For this, Go to Behavior tab of the selected Shape Layer, then go to align option and select “Slide Based”.

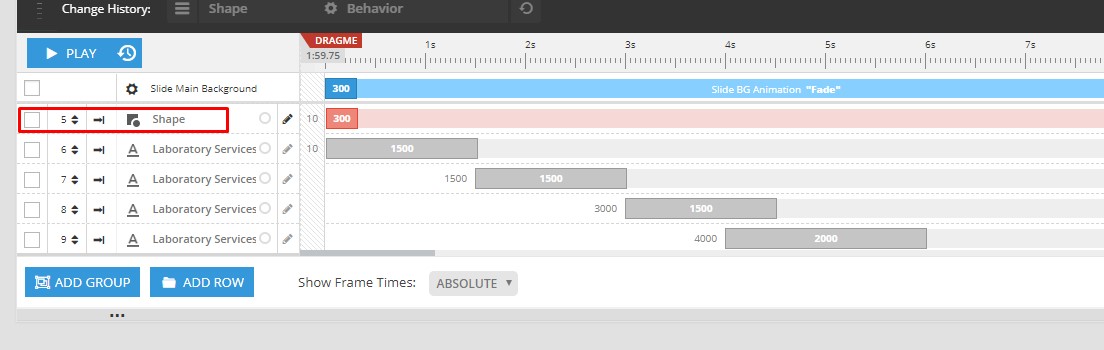
Step-5: Last step, Need to make sure that your Shape Layer is placed first in the list

That’s All for the Second Way.
3. By CSS (My Favorite): This is the most simple and easy way that will can be done within few seconds.
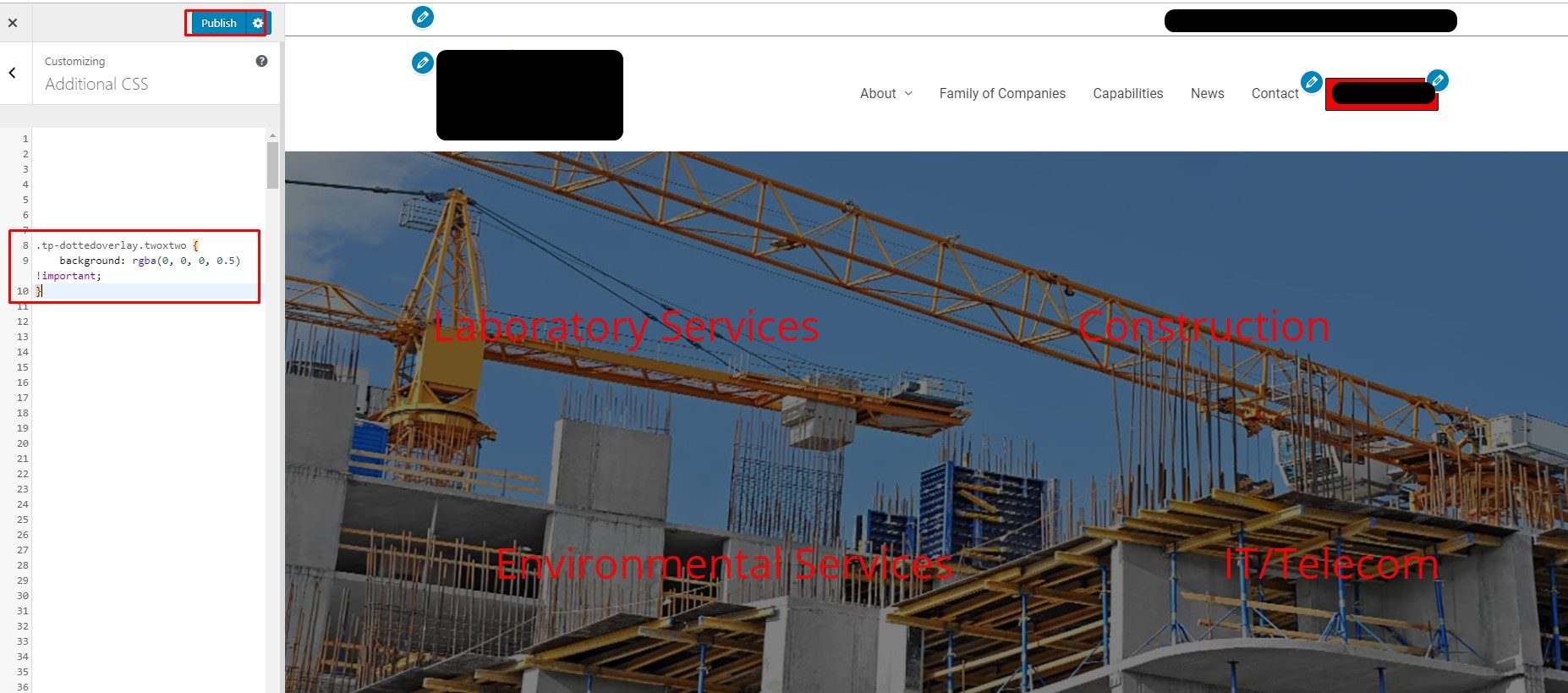
First need to activate the Slider Revolution has a built-in option for dotted overlays. That we already learn how to do that in First way. I am Selecting 2×2 Black dotted overlays. Then save it and add the below CSS to your Theme CSS Editor. Appearance -> Customize Click on it then Find Additional CSS.
Add the below CSS Code:
.tp-dottedoverlay.twoxtwo {
background: rgba(0, 0, 0, 0.5) !important;
}
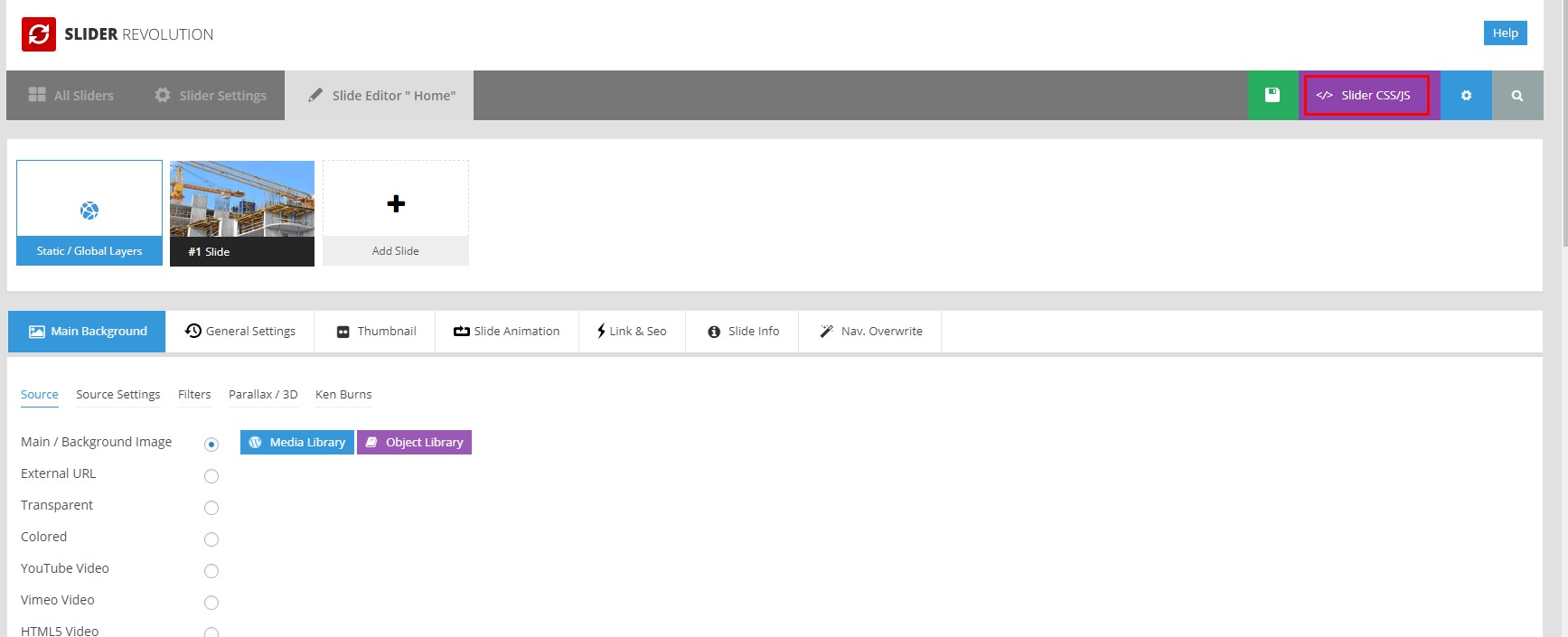
Note: we can add the css Into the Slider Revolution CSS Section. we can find this top right corner. See the Screenshot

As you are seeing the result. we have Successfully added Overlay on Slider Revolution by CSS. So easy right by adding the overlay by CSS?

Thanks for Read the post.
If this post is helpful to you then please share it and let me know your comments on the post as well.


The overlay is one of the most important parts to show pictures in templates. The opacity ratio and the color combination of the picture and fonts need to accurate. I really agree with your points, you have discussed some nice tips here which are very effective. Thanks a lot for this valuable article.
welcome…