In This Article i will discuss how to Limit text length to n lines using CSS.
Sometime we need to limit text length. there are many way to do it. I was also finding an easy solution. using jQuery we can do it but there are a few line of css can be done this including if we want to limit few lines of css we can do it using below css.
text-overflow: ellipsis;no technical experience required. only use this css to your style css file. if you need to know about Style.css check out this
Full CSS:
body {
margin: 20px;
}
.text-limit {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; /* number of lines to show */
line-clamp: 2;
-webkit-box-orient: vertical;
}<div class="text-limit">
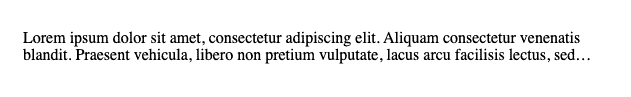
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam consectetur venenatis blandit. Praesent vehicula, libero non pretium vulputate, lacus arcu facilisis lectus, sed feugiat tellus nulla eu dolor. Nulla porta bibendum lectus quis euismod. Aliquam volutpat ultricies porttitor. Cras risus nisi, accumsan vel cursus ut, sollicitudin vitae dolor. Fusce scelerisque eleifend lectus in bibendum. Suspendisse lacinia egestas felis a volutpat.
</div>Preview:

here you can see live example jsfiddle
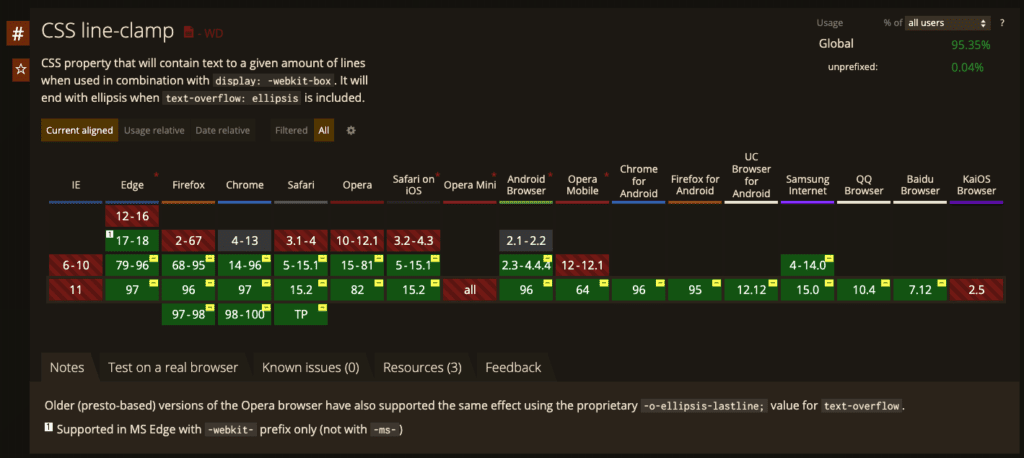
Browser Support

I hope this Tutorial “Limit text length to n lines using CSS” helped you.
if you any question fell free to comment below.


That’s very helpful. defiantly the best quote.